Organised Reality - Generative art and source code.
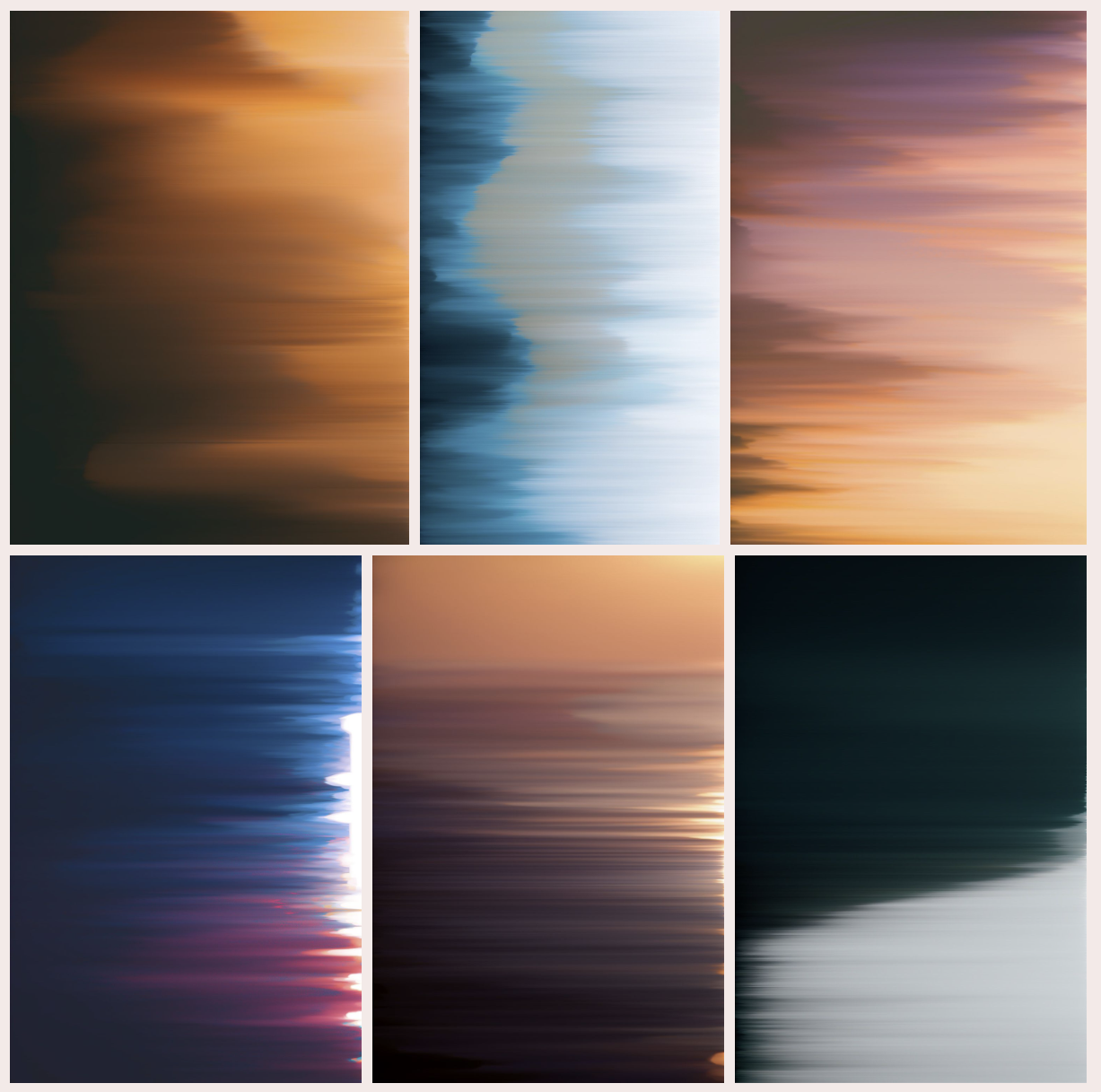
A generative art experiment in which we take photographs and sort the rows by their luminosity. We end up with stunning abstract palates, shadowing their original photos to bring new perspective.

A generative art experiment in which we take photographs and sort the rows by their luminosity.
For rings out the beauty in the colour and creates unique form. Its a simple effect really but I find the results quite captivating. Ive shared my code at the bottom of the page.

Here is the code for any who want to try it themselves. I'd love to see your results, tweet me
const canvasScreenshot = require("canvas-screenshot");
let imgArray = [];
let imgWidth, imgHeight;
let r;
let g;
let b;
let brightness;
let aBright, bBright;
// img element
var imgElement = document.createElement("img");
imgElement.src = "";
document.body.appendChild(imgElement);
imgElement.addEventListener("load", function (event) {
prepareCanvas();
});
//canvas element
var canv = document.createElement("canvas");
canv.id = "someId";
var canvContext = canv.getContext("2d");
document.body.appendChild(canv); // adds the canvas to the body element
const button = document.createElement("button");
button.addEventListener("click", () => {
canvasScreenshot(canv);
});
document.body.appendChild(button);
//input element
var inputElement = document.createElement("input");
inputElement.type = "file";
document.body.appendChild(inputElement);
inputElement.addEventListener("change", function () {
processInput(this);
});
function processInput(input) {
var reader;
if (input.files && input.files[0]) {
reader = new FileReader();
reader.onload = function (e) {
imgElement.setAttribute("src", e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}
function prepareCanvas() {
console.log("herre");
canv.setAttribute("width", imgElement.clientWidth);
canv.setAttribute("height", imgElement.clientHeight);
canvContext.drawImage(
imgElement,
0,
0,
imgElement.clientWidth,
imgElement.clientHeight
);
imgWidth = imgElement.clientWidth;
imgHeight = imgElement.clientHeight;
pixelSort();
}
function pixelSort() {
//clear array incase multiple imgs
imgArray.length = 0;
//construct array for Image
console.log("creating arrays");
for (let y = 0; y < imgHeight; y++) {
imgArray.push([]);
for (let x = 0; x < imgWidth; x++) {
imgArray[y].push([]);
}
}
console.log("asssembling array");
for (let y = 0; y < imgArray.length; y++) {
for (let x = 0; x < imgArray[y].length; x++) {
imgArray[y][x] = canvContext.getImageData(x, y, 1, 1).data;
}
}
console.log("sorting");
for (let y = 0; y < imgArray.length; y++) {
imgArray[y].sort(function (a, b) {
aBright = pixelBrightness(a);
bBright = pixelBrightness(b);
if (aBright > bBright) return 1;
if (bBright > aBright) return -1;
if (bBright == aBright) return 0;
});
}
console.log("drawing");
for (let y = 0; y < imgArray.length; y++) {
for (let x = 0; x < imgArray[y].length; x++) {
canvContext.fillStyle = `rgba(${imgArray[y][x][0]},${imgArray[y][x][1]},${
imgArray[y][x][2]
},${imgArray[y][x][3] / 255})`;
canvContext.fillRect(x, y, 1, 1);
}
}
}
let a = 0;
function pixelBrightness(arr) {
//luminence
r = arr[0];
g = arr[1];
b = arr[2];
if (a < 5) {
console.log(arr);
console.log(`${r} ${g} ${b} `);
a++;
}
brightness = 0.2126 * r + 0.7152 * g + 0.0722 * b;
return brightness;
}
Thanks for reading, I hope you enjoyed it. If you have any questions or comments please tweet me.